3.1.2 HTML W3C compatibility
99% of the sites are just not W3C compatibe.This is a huge mistake at least for me. W3C standard determinates a certain quality of the page code.
First of all if your page is W3C compatible it can be parsed perfectly by the robots of Yahoo and Google and it should be indexed correctly.
The correct visibility to all the browsers is granted because all the browsers should respect the W3C standard, i write should because Interet Explorer has another opinion but this gap is reduced drastically specially in the latest versions of Internet Explorer.
Now you are ready to say : 'oh great! not only i have to write code but it must be W3C compatible'.
Wrong! Just upload the folder '01FirstDemo' to your site via ftp. I personally use FileZilla client as ftp client since it is free and powerful at the same time.
Now go to your website example : http://www.YouWebSite.com/01firstdemo/ you will see the classic page.
Now go to the W3C Markup Validation Service paste your site and press the check button. You will get a positive result something like: 'This Page Is Valid HTML 4.01 Transitional!'.
But let's make another test to the W3C bar address write 'www.google.com' and watch what happens! I have got : 'Failed validation, 50 Errors'.
These are important news, you have a valid HTML page right out of the box and as said from the beginning you should not code that page further so the W3C compatibility is guaranteed.
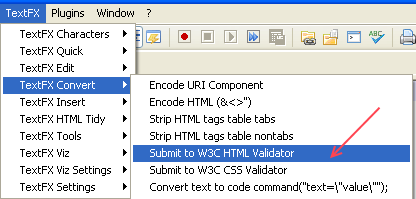
It is probable that in the future search engines should care more about W3C, so do not exclude an relation SEO - W3C. Another quick way to validate your HTML pages is to open notepad++ and load the html page in it, then press TextFx -> TextFx Convert -> Submit to W3C HTML Validator.

fig:06 Alternative W3C Validation
As we find out the HTML code of this page has a certain quality but certainly the page looks terrible. To modify the style of a web page you should use CSS. The power of CSS will be discussed in the next sub chapter.