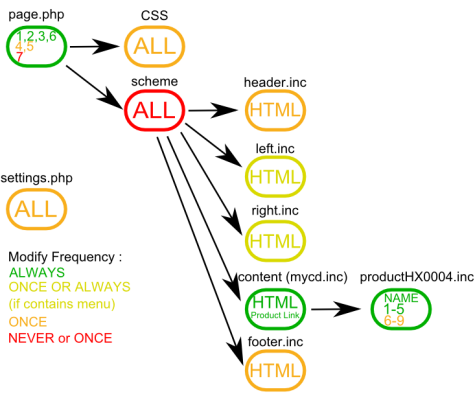
General View of the web structure offered
The figure fig:93 demonstrates the hole structure of the proposed web application.A page php has seven attributes.
- Title
- Description
- Keywords
- Charset
- Style (CSS)
- The content
- The scheme
The first three and the sixth should be changed for each page. The charset and the CSS style should be modified only once for all the webpages. The scheme if you do not have basic HTML knowledge leave it intact. So any page contains :
- A CSS file
- A Scheme
- A Header inc file
- A Left inc file
- A Right inc file
- A Content (center) inc file
- A Footer inc file
- <br> This tag is the breakline or simpler the 'enter' key on the text editor in order to change a line. Inserts a single line break.
- <div align="POS"> ... </div> A simple way to align your text or your images. POS can have left, right, center as values.
- <img src="images/MyImage.png" alt="My image description"> The easiest way to add an image. The image must be placed at the 'images' directory. The alt attribute is fundamental because search engines read this attribute and index correctly your images. Remember Google and Yahoo have image search option, so it is highly recommended that you use the alt attribute and make sure that the image filename has a meaning. For example :
- <font class="TEXT-CLASS"> ... </font> Before writing any type of text you need to define it's aspect. Use this tag to format it. The CSS contained in this e-book has these TEXT-CLASS values : small, normal, big, very big. If you want to change the aspect of the TEXT-CLASS just modify the given CSS.
- <a href="PAGE-URL" class="LINK-CLASS">PAGE-NAME</a> With this code we can add links on our web page. LINK-CLASS values : small, normal, big, very big, menu.
<img src="images/LearnEnglishin21Days.png" alt="Learn English in 21 Days Logo">
Using the alt option to the images will help you increase your site traffic.
Internal link example :
<a href="secondpage.php" class="normal">click here to go to the second page</a>
External link example :
<a href="http://www.yahoo.com" class="normal">click here to go to Yahoo</a>
If you want to change the aspect of the LINK-CLASS just modify the given CSS.
<!--START 'BUY NOW' BUTTON--> <?php //MODIFY Button Link For A Pruduct. (Choose A Product File) include 'Products/productHX0001.php'; //DO NOT MODIFY print $Product['ButtonLink']; ?> <!--END 'BUY NOW' BUTTON-->Product link at content inc page
So a content inc page contains :
- One or more product links
<!--START 'BUY NOW' BUTTON--> <?php //MODIFY Button Link For A Pruduct. (Choose A Product File) include 'Products/productHX0001.php'; //DO NOT MODIFY print $Product['ButtonLink']; ?> <!--END 'BUY NOW' BUTTON--> <br><br> <!--START 'BUY NOW' BUTTON--> <?php //MODIFY Button Link For A Pruduct. (Choose A Product File) include 'Products/productHX0002.php'; //DO NOT MODIFY print $Product['ButtonLink']; ?> <!--END 'BUY NOW' BUTTON-->Two Product links at the same content inc page
A product has these attributes :
- Product Name
- Product Price
- Product Currency
- Product link (filename)
- Product BUY NOW code
- Product Download Message
- Product Thanks Message
- Product Error Message
- Product Return To Homepage
- Filename of the product, corresponds at the product id
- TitlePage. The page title of the secret download page.
- file_path. The secret path of your downloads Example : '../../stats/59M/AA4446669033/556622
- referer_url Example : www.mysite.com/06Demo/PayPal/Code/pdthtml.php
- enable_download_counter
- Max_downloads
- enable_log
- log_file_name
- auth_token_real. The real seller token
- sandbox_mode. True if you want test mode, false if you want real mode.
- auth_token_sandbox. The virtual seller token
- completely_failed_message
/abggretttt77/jjMMn54VrtP/xyz321/';
Usually this folder is called 'public'.
So the file_path this time should become :
'../../public/59M/AA4446669033/556622/abggretttt77/jjMMn54VrtP/xyz321/'

fig:93 General scheme of our Web Application